اهمیت طراحی سایت ریسپانسیو برای موفقیت وبسایت
رعایت کردن اصول و قواعد طراحی سایت یکی از مهمترین عوامل پیشرفت آن سایت میباشد. برای اینکه این اصول رعایت شوند شما به طراحی یک سایت ریسپانسیو یا واکنش گرا نیازمندید. در دنیای مجازی امروز شما حتماً باید یک سایت واکنش گرا داشته باشید. زیرا علاوه بر اینکه کاربران انتظار دارند هر سایتی را در موبایل یا تبلت خود بهدرستی ببینند، گوگل نیز سایتهای ریسپانسیو نشده را در بحث سئو در رتبههای پایینی قرار میدهد.
در این مقاله توضیحات و نکاتی پیرامون واکنشگرایی خواهیم داشت.
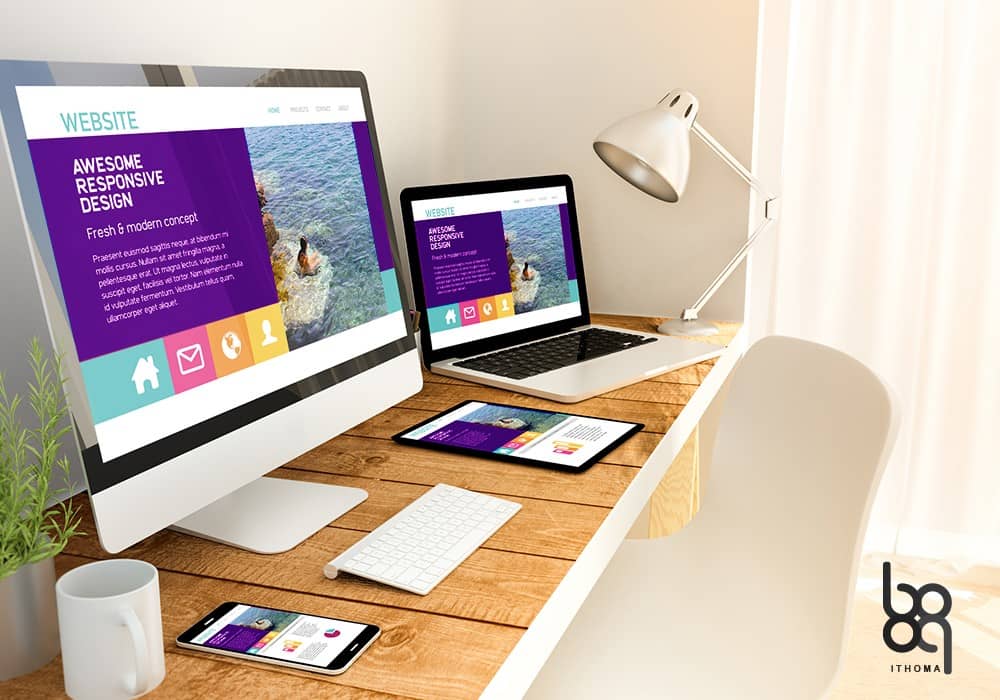
ریسپانسیو یا واکنش گرا کردن سایت
در جهانی که دنیای دیجیتال دیگر مختص به رایانهها نیست و گوشیهای هوشمند، تبلت، نوتبوکها و دیگر دستگاههای مشابه، راهی جدید را برای گشتوگذار و جستجو در اینترنت ایجاد کردهاند، باید بپذیریم که بخش مهمی از فعالیتهای اینترنتی در این وسایل رخ میدهد. مشکل آنجا بود که بسیاری از سایتها کاملاً بههمریخته و با ظاهری نامناسب در گوشیها نمایش داده میشدند! آن هنگام طراحی وب سایتی مجزا برای تلفنهمراه مرسوم شد که مشکلات بسیاری در برداشت. اینگونه نهتنها بخشی از زحمات طراح سایت به هدر میرفت و نیاز به طراحی مجدد سایتی دیگر بود، صاحب سایت نیز بخش اعظم بازدیدکنندگان خود را از دست میداد، علاوه بر این باید هزینهای مجزا برای سایتی مختص به گوشی پرداخت میکرد! با به وجود آمدن دستگاههای مختلف و فراوان که دارای ابعاد نمایشگر متنوع بودند، راهحل طراحی نسخه موبایل هم ناکارآمد و عملاً غیراقتصادی شد.
اینجا بود که اضافه شدن قابلیت ریسپانسیو به خود سایتها مسئله را بهخوبی حلوفصل کرد. سایتهای واکنش گرا یا ریسپانسیو با ابعاد و رزولوشن دستگاههای مختلف سازگاری دارند و تمامی صفحات، تصاویر، جداول، اسلایدی، دکمهها و آنچه در آنها است در دستگاههای گوناگون تطبیق پیدا کرده و با همان زیبایی و بهصورت کامل دیده میشوند. امروزه پیشرفت و محبوبیت واکنشگرایی بهجایی رسیده است که تقریباً وبسایتهای بسیار کمی ریسپانسیو نیستند. اگر هم اینچنین باشد، افراد و گوگل ارزشی برای آن سایت قائل نمیشوند. در واقع ریسپانسیو نبودن سایت به رابط کاربری و تجربهی کاربری آسیب میزند.
چرا طراحی سایت ریسپانسیو اهمیت بالایی دارد؟
طراحی سایت واکنشگرایی زمان و هزینه بیشتری نیاز دارد. و باید دلایل قانعکنندهای برای این دو مورد وجود داشته باشد. ما در این بخش به بررسی دلایل مهم برای طراحی سایت ریسپانسیو میپردازیم.
کاهش هزینههای طراحی قالب
پیشتر برای اینکه بتوانند سایت را به تمام کاربران نشان دهند قالبهای جداگانه برای دستگاههای مختلف طراحی میکردند. این کار جدا هزینه و زمان بسیار زیادی را به صاحبان سایت تحمیل میکرد و همچنین گاهی اوقات نمایش آن هم درست نبود. طراحی سایت ریسپانسیو جایگزینی برای طراحی قالبهای جداگانه برای دستگاههای مختلف است که نهتنها هزینه کمتری دارد بلکه کاربران در تمام دستگاهها آن را بهدرستی میبینند.
تأثیر ریسپانسیو بودن سایت شما در رتبهبندی گوگل
ریسپانسیو بودن سایت باعث کسب رتبه بهتر در گوگل میشود به بیان بهتر، این امر در سئو سایت شما تأثیر مثبت خواهد داشت. این کاربران هستند که برای گوگل بسیار حائز اهمیتاند. بنابراین همواره تلاش میکند بهترین نتایج را با آنها نمایش دهد. پس کاملاً طبیعی است که وقتی کاربر با موبایل خود در گوگل سرچ میکند اولویت را به سایتهای ریسپانسیو بدهد. بنابراین اگر ورودی گرفتن از گوگل برای شما اهمیت دارد، باید یک سایت ریسپانسیو شده داشته باشید.
افزایش فروش محصولات و خدمات
کمک به افزایش فروش محصولات و یا خدمات، یکی دیگر از مسائل بسیار مهم در طراحی واکنشگرایی سایت میباشد. مشتریان و کاربرانی که قصد خرید یک کالا و یا دریافت یک خدمت خاص از سایت شما را دارند اگر با سایتی واکنش گرا مواجه شوند بهراحتی میتوانند اطلاعات محصول موردنظر را ببینند و آن را سفارش دهند. حال اگر این سایت طراحی واکنش گرا نداشته باشد در این صورت کاربران با مشکل مواجه میشوند و نمی¬تواند اطلاعات آن محصول را به¬درستی بخوانند و درنتیجه برخی از سفارش خود منصرف میشوند در این صورت کاربران بهسوی سایت رقبا میروند. بنابراین واکنش گرا بودن در افزایش فروش محصولات و خدمات شما تأثیر مثبتی خواهد داشت.
بهبود عملکرد سئو
گوگل از مهمترین پلتفرمهای جذب مخاطب است و ریسپانسیو کردن سایت از فاکتورهای مهم سئو برای افزایش رتبه سایت در این پلتفرم است. همانطور که پیشتر نیز اشاره کردیم تا زمانی که شما نتوانید یک سایت ریسپانسیو ایجاد و از آن بهرهبرداری کنید، نمیتوانید به رتبههای اول گوگل نزدیک شوید. گوگل به وبسایتهایی که برای کاربران خود ارزش بیشتری قائل شده و طراحی مناسبی دارند، بیشتر توجه میکند. بنابراین اگر شما نتوانید سایت را بهصورت استاندارد ریسپانسیو کنید، شانسی برای جذب مخاطب نداشته و بهزودی از صحنه رقابت حذف خواهید شد.
آیا طراحی وبسایت ریسپانسیو کافی است؟
باید توجه داشته باشید که فقط طراحی ریسپانسیو کافی نیست و امروزه بسیاری از سایتها و صفحات پیش به سمت استفاده از صفحات AMP میروند. اگرچه ایجاد یک سایت موبایل مستقل، از دیدگاه کاربران خوب است، اما ازلحاظ SEO ارزش وبسایت شما بهشدت کاهش مییابد. بهطورکلی طراحی ریسپانسیو هرچند که مزایایی مانند ارزانتر بودن نسبت به ایجاد یک سایت مستقل برای موبایل را خواهد داشت، اشکالاتی هم دارد. باید به یاد داشته باشیم که طراحی موبایل ریسپانسیو نه برای سرعت بلکه برای طراحان طراحی میشود، همچنین برخی اطلاعات مانند جدولها باید بر روی دستگاههای کوچک بهینه شوند. بنابراین همانطور که اشاره شد فقط طراحی رسپانسیو نمیتواند کافی باشد.
آیا وبسایت ریسپانسیو معایبی هم دارد؟
هرچند که طراحی ریسپانسیو از جنبههای گوناگون، ازجمله سئو، اهمیت زیادی دارد و انجام آن در دنیای اینترنت، تبدیل به یک ضرورت شده است، اما معایبی هم دارد که ازجمله آنها میتوان به: تأثیر نهچندان ریسپانسیو کردن سایت، در افزایش سرعت بارگذاری و نمایش ندادن طراحی ریسپانسیو در برخی از مرورگرها اشاره کرد.
سخن پایانی
در این مقاله سعی کردیم که باری شما یک دید کلی به همراه جزئیات ضروری در مورد واکنشگرهایی سایت ایجاد کنیم. در دنیای کسبوکارهای اینترنتی، طراحی سایتهای واکنش گرا یا ریسپانسیو به یک ضرورت تبدیل شده است. سایتی که دارای این ویژگی نباشد، قطعاً بخش قابلتوجهی از کاربران خود را از دست خواهد داد. بنابراین، برای جذب مخاطبان بیشتر و افزایش فروش، بهتر است در زمان سفارش طراحی سایت، گزینه ریسپانسیو بودن سایت را نیز در نظر بگیرید.