رابط کاربری یا User Interface عامل تعامل پلتفرم ها با کاربر است. این رابط در حالتهای مختلفی روی انواع سیستمها وجود دارد. سایتها، نرمافزارها، موبایل و … همه و همه بهنوعی دارای رابط کاربری هستند. بهطورکلی به رابط میان کاربر و یک سیستم رابط کاربری گفته میشود. برای مثال رابط کاربری در یک وبسایت است که مشخص میکند شما برای انجام عمل ثبتنام باید از چه طریقی اقدام و چه مراحلی را باید طی کنید. یا بهعنوان مثالی دیگر رابط کاربری موبایل است که مشخص میکند شما برای گرفتن عکس و یا رفتن به گالری تصاویر خود باید چه اقداماتی را انجام دهید. بهبود عملکرد رابط کاربری یکی از مهمترین و داغترین مباحث دنیای مجازی است و هدف از بهکارگیری این رابط، افزایش دسترسی و راحتی کاربران برای کار با وبسایتها، اپلیکیشنهای موبایل و… است بهگونهای که کاربران بدون هیچگونه مشکلی به هدفی که میخواهند دست بیابند. شما برای اینکه متوجه شوید منبعی مانند پریز اتاق برق دارد یا نه، معمولاً از فازمتر برای شناسایی آن استفاده میکنید. درواقع بدون استفاده از رابط بهعنوان واسطه قطعاً به خطر میافتید و دچار برقگرفتگی خواهید شد. در حقیقت هر چیزی که باعث شود بتوانیم از یک محصول استفاده کنیم، رابط کاربری نام دارد. هر محصولی که بشر تولید میکند، قاعدتاً باید قابلاستفاده باشد و رابط کاربری داشته باشد.
از قدیم ابزارهایی تحت عنوان رابط کاربری وجود داشتهاند اما اصطلاح UI یا User Interface Design به معنای امروزی در عصر اینترنت کامپیوتر به وجود آمد. امروزه UI به فضایی تبدیلشده است که میان انسان و ماشین تعامل برقرار میکند. با توسعه تکنولوژی و صنعت کامپیوتر، دانش طراحی UI نیز شکل گرفت. علمی که هدفش ارائه محصولاتی باقابلیت استفاده آسان به کاربران است.
رابط کاربری سایت
رابط کاربری نقش بسیار مهمی در فرآیند جذب و نگهداری مشتری ایفا میکند. اگر UI در طراحی سایت صحیح انجام گیرد، کاربران بهراحتی میتوانند با سایت تعامل برقرار کنند و به نیازهای خود را برطرف کنند. اما اگر رابط کاربری وبسایت شما دارای مشکل باشد و نتواند انتظارات شمارا برآورده کند، حتی درصورتیکه از محتوایی غنی استفاده کنید، نمیتوانید انتظار جذب بالا و یا بازگشت (Retention) کاربران را داشت. بنابراین باید توجهی ویژه به این حوزه داشته باشید و سعی کنید با طراحی رابط کاربری مناسب، تعامل کاربران را با وبسایت خود به حداکثر خود برسانید.
توجه: معمولاً در سیستمهای مدیریت محتوا و تمهای آماده مثل ورد پرس، نباید نگران UI وبسایت خود باشید چراکه معمولاً این تمها بر اساس استانداردهای UI ساخته میشوند و کاربران احساس خوبی از برقراری ارتباط با آنها دارند.
رابط کاربری موبایل
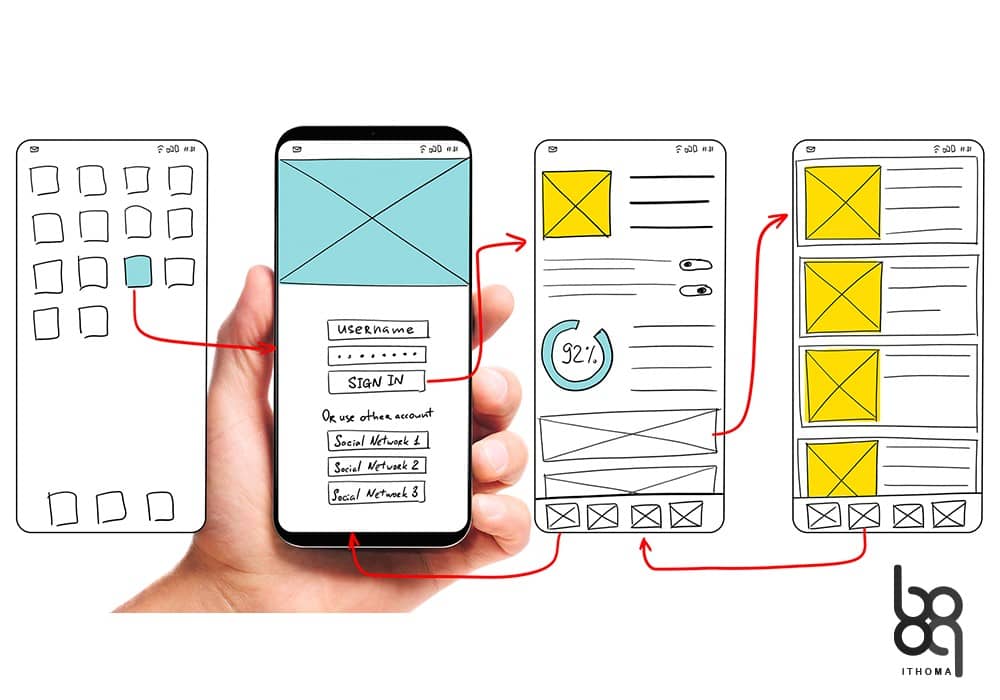
ازآنجاییکه تعداد مسیرهای موجود در یک دستگاه موبایل، امکانات آن و تعداد دفعاتی که کاربر با موبایل در طول روز با آن سروکار دارد کاملاً با یک وبسایت متفاوت است.طراحی رابط کاری در موبایل بسیار پیچیدهتر از یک سایت است. بهطورکلی هر شرکت سازنده موبایل،UI اختصاصی خود را روی گوشیهای موبایل ارائه میکند.
رابط کاربری اپلیکیشن ها و نرمافزارها
همواره ساختار زیبا و طراحی چشمگیر برای یک اپلیکیشن اهمیت فراوانی داشته است. چراکه این ویژگیها به تعامل بیشتر کاربران با اپلیکیشن کمک میکند. در طراحی رابط کاربری اپلیکیشن، شما نهتنها باید به جذابیت طرح نهایی توجه کنید بلکه باید مسیری که قصد دارید کاربر را به سمت آن هدایت کنید نیز موردتوجه شما باشد. برای طراحی UI اپلیکیشن ابزارها و نرمافزارهای زیادی وجود دارد که هرروز در حال پیشرفت هستند.
اگر میخواهید بهترین UI ممکن را طراحی کنید به موارد زیر توجه داشته باشید:
• سبک طراحی متناسب
• استفاده از ابزارهای شاخص و پراهمیت
• پرهیز از پیچیدگی مخصوصاً در اپلیکیشنهای موبایل
• دسترسی آسان به بخشهای پراستفاده
• آنالیز رفتار کاربران
• آنالیز رقبا
تأثیر رابط کاربری بر روی سئو
پیدا کردن و نگهداشتن کاربران یکی از مهمترین نتایج رابط کاربری مناسب است. این موضوع در سایتها نشاندهندهی حرکت صحیح در جهت اثبات کیفیت و کارایی است. اگر کاربر در سایت شما احساس راحتی کند و همچنین از محتوای شما لذت ببرد، بهطورقطع به جستجو در وبسایت شما ادامه میدهد و صفحات دیگری از آن را نیز بررسی خواهد کرد که این امر برای گوگل یک سیگنال قوی و نشاندهندهی رضایت کاربران است.
اصول طراحی UI چیست ؟
در این قسمت شمارا با قوانینی آشنا میکنیم که لازمه طراحی یک رابط کاربری معتبر است. اصولی که یک طراح حرفهای هنگام اجرای پروژه آنها را در ذهن دارد و رعایت میکند. اصول طراحی یک رابط کاربری به شرح زیر میباشد:
۱- رعایت ساختار
یک رابط کاربری باید بامعنی باشد و همچنین هدف معینی داشته باشد. نظم و معنایی که کاربران بتوانند آن را درک کنند و تشخیص بدهند. از کنار هم قرار دادن چیزهای نامرتبط پرهیز کنید و طبقهبندی مشخص داشته باشید. در بدو ورود و در مدتزمان کوتاهی، کاربر باید بتواند بخشهای مختلف را تشخیص بدهد و بداند برای رفع هر یک از نیازهای خود به کدام قسمت مراجعه کند. بهتر است محصول را بهگونهای طراحی کنید که کاربر بهسادگی روش استفاده از آن را بفهمد. کارهای پرتکرار و متداول باید بهراحتی انجام شوند. کاربر نباید برای انجام فرایندهای پیچیده، مسیر پیچیدهای در پیش رو داشته باشد. در رعایت یک ساختار اصولی، حتماً بحث سادگی را مدنظر قرار دهید.
۲- قابلیت دیده شدن
قابلیت دیده شدن یکی دیگر از اصول مهم در بحث رابط کاربری است. اینکه چه دادهها و اطلاعاتی را در معرض دید کاربر قرار میدهید، اهمیت بسیاری دارد. توجه کنید که کاربر تنها باید چیزهایی را ببیند که به آنها نیاز دارد. بنابراین تمامی گزینههای موردنیاز کاربران را با ساختاری صحیح در دسترس آنها قرار دهید و افکار آنها را با اطلاعات نامربوط، غیرضروری یا فرعی مشغول نکنید.
۳- اطلاع رسانی به کاربر
هر سیستمی ممکن است تغییر کند و یا ممکن است خطاهایی در آن رخ دهد. باید بتوانید این موارد را با زبانی قابلفهم به کاربر منتقل کنید. باید به او توضیح بدهید که در این موارد چهکار کند، چه اتفاقی افتاده است و قدم بعدی چیست.
۴- انعطافپذیری
منظور از انعطافپذیری یعنی رابط کاربری را با کمترین درصد احتمال رخ دادن خطا و اشتباه طراحی کنید. همچنین سیستم را طوری طراحی کنید که اگر خطایی رخ داد تحمل بالایی نسبت به خطا و اشتباه داشته باشد.
انعطافپذیری به کاربر آرامش میدهد. زیرا کاربر میداند همیشه راهی برای به عقب برگشتن و جبران کلیک کردن اشتباه را دارد.
چگونه UI طراحی کنیم؟
اولین قدم در طراحی UI این است که نیازسنجی کنید. مثلاً اگر قرار است رابط کاربری یک سایت را بررسی کنید، باید ببینید مخاطبان سایت چه کسانی هستند. هر چه شناخت بیشتری از آنها داشته باشید، طراحی بهتری ارائه خواهید کرد. همچنین میتوانید برای شناخت نوع کسبوکار و مخاطبان سایتها رقیب را بررسی کنید. درنهایت اگر سایت اکنون موجود است، از طریق ابزار گوگل آنالیتیکس میتوانید مخاطبان و رفتار آنها را بشناسید. رفتارشناسی مخاطب یکی از اصول مهم UI است. مثلاً اگر قرار است رابط کاربری یک سایت سرگرمی طراحی کنید، باید مخاطب عام را در نظر بگیرید. زمینه کاری را نیز در نظر داشته باشید.
قدم دوم، طراحی اتود اولیه و ارائه آن به مشتری میباشد. در این مرحله طرحی ابتدایی از سایت تهیه میکنید. منوها و محل قرار گرفتن هر یک از گزینهها تعیین میشود و دیگر کارهای از این قبیل انجام میگردد. این طرح اولیه را بهعنوان شروع فرآیند به مشتری نشان خواهید داد و با همفکری او، تغییرات لازم را در نظر میگیرید. پس از اعمال تغییرات لازم، نوبت به طراحی و گرافیک میرسد. البته بهتر است این کار به عهده یک گرافیست باشد. ممکن است این کار را در مرحله اولیه انجام داده باشید. بااینحال، پیشنهاد اکثر متخصصان این است که در آغاز طراحی سایت خود را درگیر زیبایی ظاهری نکنید. در غیر این صورت ممکن است از اصل موضوع، یعنی کاربری آسان، دور شوید.
مهارتهای لازم برای طراحی UI
با توجه به مواردی که گفته شد، حتماً متوجه شدهاید که طراح UI به مهارتهای مختلفی نیاز دارد. یکی از این موارد، آشنایی با ابزارهای طراحی گرافیک مثل فتوشاپ و Illustrator است. البته نباید از ابتدای پروژه به سراغ این ابزارها بروید. شروع کار یک طراح UI با وایر فریم یا ابزارهای طراحی اولیه است. میتوانید از یک کاغذ سفید بهعنوان وایر فریم استفاده کنید و طرح موردنظرتان را روی آن پیاده کنید. ابزارها و نرمافزارهای دیجیتال هم برای این کار وجود دارند.
تفاوت طراحی گرافیک و طراحی رابط کاربری چیست ؟
به دلیل وجود کلمه طراح یا طراحی، گاهی اوقات رابط کاربری زیرمجموعه هنر و دیزاین قرار میگیرد. بزرگترین دانشگاههای جهان، مثلاً ام آی تی، طراحی رابط کاربری را در شاخه علوم کامپیوتر ارائه میکنند. حال باید ببینیم تفاوت طراحی گرافیک یا طراحی بصری Visual Design با طراحی UI چیست و چرا نمیتوان آن را زیرشاخه هنر طراحی دانست؟ کسی که رابط کاربری طراحی میکند، باید با اصول گرافیک آشنایی داشته باشد. بااینحال، هدف اصلیاش طراحی یک نرمافزار یا یک و سایت زیبا نیست. بلکه میخواهد محصولی طراحی کند که کاربران بتوانند بهآسانی از آن استفاده کنند و به هدف خود برسند. در حقیقت طراح UI از اصول گرافیک و زیباییشناسی در جهت ایجاد کاربری آسان استفاده میکند. برای مثال برای اینکه یک گزینه بهراحتی در معرض دید کاربران قرار بگیرد، از یک طرح گرافیکی یا یکرنگ مخصوص در طراحی آن استفاده میکند.
حرف آخر
در این نوشته مفهوم رابط کاربری را شناختیم و متوجه شدیم منظور از طراحی UI چیست. همانطور که گفتیم رابط کاربری روی سئو تأثیر بسزایی دارد. مردم علاقه بیشتری به سایتی که UI خوبی داشته باشد، نشان میدهند. هر چه تعداد کاربران سایت بالاتر رود، رتبه سایت نیز بهبود خواهد یافت. بهطورکلی از مطالب ذکرشده در این نوشته متوجه میشویم که زمانی یک طراحی UI خوب داریم که درنتیجهی آن، کار با نرم افزار سادهشده باشد.












سلام به تیم ای تی هما
برای من جالب و کامل بود
سلام به تیم ای تی هما
برای من جالب و کاما بود.
سلام و عرض ادب ممنون از نظر دهی شما
سلام
خداروشکر که به اطلاعاتتون افزوده شده