معرفی Google Lighthouse، ابزار رایگان آنالیز عملکرد و کیفیت سایت
هدفما دراین مقاله آَشنایی شما با ابزار google lighthouse میباشد. فرض کنید طراحی سایت خود را انجام داده اید، و تمام مراحل اولیه طراحی سایت و خرید دامین و هاست را پشت سر گذاشته اید؛ حالا نوبت شروع فعالیت در سایت رسیدهاست. فعالیتهای مربوط به سایتها، بسته به نوع هر کسبوکاری، متفاوت است. اما بیشتر شامل تولید و آپلود محتوا در سایت میشود. پس از مدتی، محتواهایی که در سایت گذاشتهاید به حدی میرسد که مخاطبان بتوانند از آنها بهره ببرند و سایت شما دیگر آن ظاهر خام اولیه را ندارد. به نظر خودتان آیا تنها آپلود محتوا برای افزایش بازدید کافی است؟ و یا چگونه میتوانید بفهمید مخاطبانی که وارد سایت شما میشوند از سایت شما راضی هستند؟
جواب این سوال خیر است و برای بررسی عملکرد سایت خود، میتوانید از لایتهاوس استفاده کنید. لایت هاوس که ابزار رایگان بررسی عملکرد سایت میباشد، متعلق به گوگل است. برای اینکه سایت موفقی با بازدید بالا داشته باشید، باید کیفیت محتوای شما متناسب با استانداردهای گوگل باشد و علاوهبرآن، بسیار مهم است که سرعت لود شدن سایت و کیفیت عملکرد آن بالا باشد. لایتهاوس نه تنها قابلیت بررسی این موارد، و برخی موارد دیگر که در ادامه مطلب توضیح میدهیم، را دارد، بلکه پس از نمرهدهی به هر کدام از موارد مربوط به سایت، راه بهینهسازی را نیز به شما نشان میدهد. در ادامه، به شما کاربردها و ارزیابیهایی که توسط لایت هاوس انجام میشود را توضیح میدهیم.
کاربرد گوگل لایتهاوس Google Lighthouse
به کمک گوگل لایت هاوس میتوانید عملکرد وبسایت خود را بازرسی کنید. ورژن اولیه این ابزار تنها برای بررسی Progressive Web App ها مورد استفاده قرار میگرفت. در ادامه ورژن بعدی امکان ارزیابی سئو و عملکرد وبسایت های معمولی را نیز فراهم کرد. در نهایت ورژن سوم لایت هاوس یک قالب جدید و همچنین ابزارهایی برای ارزیابی در سطح کدهای برنامه نویسی وبسایتها را از طریق مرورگر گوگل کروم فراهم کرد.
مواردی کهGoogle Lighthouse بررسی میکند
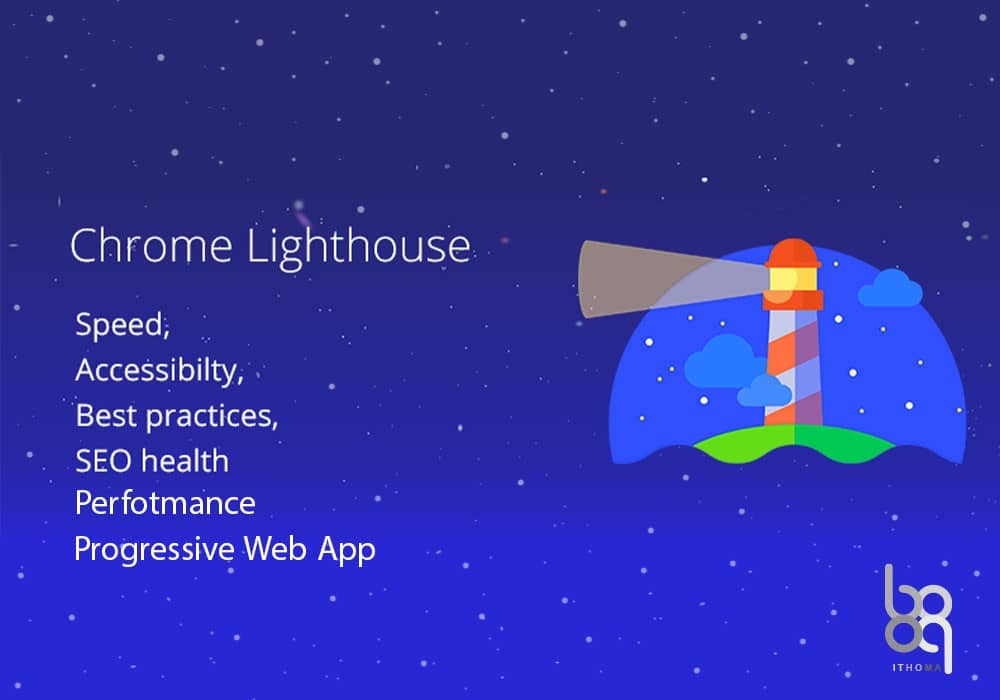
این ابزار فاکتورهایی را مورد ارزیابی قرار میدهد که بیشترین تاثیر را بر UX دارند. درنتیجهی این ارزیابی، لیستی از موارد رعایت شده، مشکلات و توصیههایی در خصوص حل آنها ارائه میشود. هرامتیاز بهصورت نمودار دایرهای آورده شده است که ممکن است قرمز، نارنجی یا سبز باشد. این رنگها به ترتیب به معنای ضعیف، متوسط و خوب بودن وضعیت سایت در آن زمینه هستند.
عملکرد (Performance)
در این شاخصه، لایتهاوس به تحلیل سرعت بارگذاری وبسایت میپردازد. اینکه کاربران چقدر سریع میتوانند به محتوای سایت دسترسی پیدا کرده و آن را ببینند. برای اینکار گوگل لایت هاوس به ۶ معیار توجه میکند:
۱- مدت زمان بارگذاری اولین متن یا تصویر برای کاربران
۲- سرعت بارگذاری محتوای صفحه
۳- مدت زمان بارگذاری حجیمترین تصویر یا ترجمه بلوک متنی صفحه
۴- زمانی که صفحه بطور کامل بارگذاری شده و کاربران قادرند با آن تعامل کامل داشته باشند.
۵- کل مدت زمانی است که صفحه مسدود شده است و امکان تعامل کاربر با آن وجود ندارد.
۶- مقدار محتوایی که بعد از رندر شدن یک صفحه، در آن صفحه در حرکت است.
علاوه بر بررسی فاکتورهای بالا، گوگل لایت هاوس بهینهسازیهایی را برای کاهش مدت زمان بارگذاری وبسایت ارائه میکند. این بخش تحت عنوان “Opportunities” و “Diagnostics” به شما نمایش داده میشود.
قابلیت دسترسی (Accessibility)
در این بخش، میزان مطلوب بودن وبسایت برای استفاده افراد دارای ناتوانیهای جسمی و ذهنی ارزیابی میشود. قابلیت دسترسی که عملکرد عناصری مانند دکمهها و لینکها را زیر نظر دارد، بررسی میکند که آیا کاربر در تشخیص آنها دچار مشکل میشود یا خیر. برای تصاویر، تگ alt به کار برده شدهاست تا بتواند آن محتوای دیداری را برای کاربران کمبینا نیز توصیف کند.
بهترین اقدامات (Best Practices)
این بخش مربوط به قسمتهای امنیتی وبسایت است تا اطمینان حاصل کند که بر اساس استانداردهای روز توسعه یافته باشند. جنبههایی که صاحبان وبسایتها باید انجام دهند تا بهترین تجربه ممکن را برای مخاطبان خود بهوجود آورند. بعنوان مثال، گوگللایتهاوس در این بخش، بهرهمندی از پروتکلهای امنیتی SSL و TLS را ارزیابی قرار میدهد و منابع ایمن و غیرایمن برای وبسایتها را بررسی میکند.
سئوی صفحات وب (SEO)
این قسمت مربوط به ارزیابی سئو سایت است و نشان میدهد که وبسایت موردنظر توسط موتورهای جستجو در چه سطحی از نتایج است. از آنجاییکه لایت هاوس درواقع برای ارزیابی اپلیکیشنهای پیشرونده تحت وب طراحی شده است، بخش زیادی از تمرکز خود را درSEO برای دستگاههای تلفن همراه گذاشته است.
وب اپلیکیشنهای پیشرونده (Progressive Web App)
قسمت وباپلیکیشنهای پیشرونده از ابتدای انتشار این سرویس وجود داشته است. این بخش به بررسی عملکرد یک سایت میپردازد تا میزان کارآمدی آن را بعنوان یک وباپلیکیشن پیشرونده ارزیابی کند. بعنوان مثال، گوگل لایت هاوس نحوه صحیح نمایش تمامی عناصر و محتواهای پویا و نیز در دسترس بودن امکانات آفلاین را بررسی میکند.
نحوه دسترسی به Google Lighthouse
Page Speed Insights: این ابزار زمانی تنها برای امتیازدهی به سایتها مورد استفاده قرار میگرفت اما امروزه این ابزار از فعالیتهای گوگل لایت هاوس بهره می گیرد. هر URLمی تواند تست های ۶ گانه سرعت را انجام دهد و همچنین از پیشنهادات برای بهبودسازی بهرهمند شود و همچنین در پایان یک امتیاز کلی سرعت نیز به URL وارد شده شما تعلق میگیرد.
Developer Tools: چند سالی است که گوگل لایت هاوس از بخش Developer Tools در مرورگر گوگل کروم قابل دسترسی میباشد. تشخیص اینکه تستهای انجام شده برروی لینک مشخص شده مربوط به کدام مورد از تست های پنجگانه لایت هاوس است، در این قسمت توسط کاربران مشخص میشود. همچنین در این بخش قسمتی به نام Device Option وجود دارد که می توانید گزینه موبایل یا دسکتاپ را انتخاب کنند و همچنین بازه مختلفی از سرعتهای اینترنت نیز برای آنالیز کردن وجود دارد.
Google Chrome: در خود گوگل کروم پلاگینهایی وجود دارند که انجام تست های پنجگانه لایت هاوس را به صورت کامل از طریق گوگل کروم انجام میدهند. شما می توانید این پلاگین را از بخشهای مربوط به پلاگینهای گوگل کروم و یا پرتالهای DEV پیدا کنید
کلام آخر
Google Lighthouse، ابزار رایگان آنالیز عملکرد و کیفیت سایت است و همچنین یکی از بهترین و قدرتمندترین ابزارهای موجود برای بررسی اپلیکیشنها محسوب میشود که به بهینهسازی وبسایت و اپلیکیشن شما کمک زیادی میکند، بنابراین پیشنهاد میشود حتماً این ابزار را استفاده کنید. شاید بهراحتی بتوانید به مشکلات خود پی برده و با رفع آنها به پیشرفت کسبوکار خود کمک کنید.










What’s Happening i’m new to this, I stumbled upon this
I’ve found It positively helpful and it has helped me out loads.
I am hoping to contribute & aid other users like its helped
me. Good job.