سایت شما ویترین فروشگاه و کسبوکار شماست. تنها همین یک دلیل کافی است تا اهمیت طراحی سایت برای ما روشن شود. تیم طراحی سایت اگر بهخوبی عمل کند قطعا ویترین شما جذب کنندهی مشتریان است. حال اگر به اهمیت این موضوع پی برده اید و به دنبال طراحی سایت به صورت حرفهای هستید، باید با دقت جزئیات و مراحل آن را نیز بدانید تا به شکل هدفمند تیم مورد نظر خود را پیدا کرده و با آنها قرارداد همکاری امضا کنید. عموما کار طراحی سایت یکی از خدمات آژانس دیجیتال مارکتینگ است. در این مقاله ما شما را در این نکات و جزئیات آشنا خواهیم کرد. به دلیل تنوع زیاد در بحث مراحل طراحی سایت و همچنین تعیین امکانات هر سایت به تناسب کسبوکار شما و کارایی آن، برای ساخت چنین بستری در مرحله اول باید بدانید که نیازمند طراحی چه نوع سایتی هستید. لذا دانستن این نکته در روند طراحی بسیار تاثیرگزار است. برای اینکه بتوانید سایت خود را واقعا سایت بنامید و بتوانید برای اهداف و چشماندازهای کاری خود از آن بهره بگیرید، باید مراحلی را طی کنید که در ادامه به آنها اشاره خواهیم کرد.
مهمترین مراحل طراحی سایت
طبقهبندی نیازها
طبقهبندی نیازهامیتوان با قاطعیت گفت که آگاهی و طبقهبندی نیازهای پروژه اولین و مهمترین گام برای مراحل طراحی سایت مناسب است. بهطور کلی باید مشخص کنید که سایت موظف به ارائهی چه خدماتی است و آیا نیازهای کاربران را برطرف میسازد یا خیر. در این مرحله باید در مورد کسبوکار و برای مشخص کردن هدف اصلی طراحی وب سایت اطلاعات جمعآوری کنید؛ این اطلاعات در گامهای بعدی مورد استفاده قرار خواهد گرفت. این گام، اهداف میانمدت و بلندمدت پروژه را به کلی مشخص میکند و بهعنوان اصلیترین بخش طراحی سایت، جنبههای تاریک و نامفهوم پروژه را، هم برای شما و هم برای بخش طراحی روشن خواهد کرد.
برنامهریزی برای طراحی سایت
بدون برنامهریزی مشخص و مدون انجام هیچکاری ممکن نخواهد بود. بخش طراحی سایت نیز از این قاعده مستثنی نیست. بنابراین دومین گام در طراحی سایت، برنامهریزی است. شما باید مطابق با دادههای برگرفته از گام اول (طبقهبندی نیازهای پروژه) برنامهای مدون تهیه کنید. علاوه بر برنامهریز، بدون شک برای مرحله اجرایی کار نیز به این اطلاعات نیاز پیدا خواهید کرد. جلوگیری از هزینههای اضافی، حداقل نتیجهای است که استفاده از یک برنامه منظم از خود به جا میگذارد. از دیگر مزایای داشتن برنامه مشخص برای طراحی سایت میتوان به:
الف) ایجاد یک برنامه برای سئو سایت،
ب) طراحی نقشه سایت،
ج) تحقیق و توسعه حول تولید محتوای سایت
اشاره کرد که در ادامه به آنها میپردازیم.
الف) برای شروع طراحی سایت لازم است که یک برنامه مدون و مشخص برای سئو سایت ایجاد کنید. این برنامه باید شامل کلمات کلیدی مطلوب باشد و همچنین باید توجه داشت که محتوا با اصول اساسی سئو تطبیق داشته باشد و بتواند خلأها و نقاط کور سایت را با محتواهای سئو شده، پر کند.
ب) پس از ایجاد برنامه برای قسمت سئو سایت، طراحی سایت پلان قدم بعدی است. در ابتدا بهتر است این کار برای صفحات اصلی سایت و همراه با کلمات کلیدی (keywords) صورت گیرد و توجه به این نکته مهم است که برای تولید محتوا ایدههای عملی داشته باشید.
ج) آخرین قسمت برای به نتیجه رسیدن بخش برنامهریزی، بررسی محتوای سایت است. این بخش شامل بررسی عمیق محتوای سایت و انجام تحقیق جامعی در مورد محتوا و تولید آن میباشد. پیشنهاد میشود این کار را به دست افراد باتجربه و ماهر واگذار کنید تا این اطمینان حاصل شود که محتوای تولید شده کارایی لازم را از هر نظر داشته باشد.
طراحی سایت نهایی
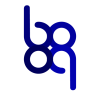
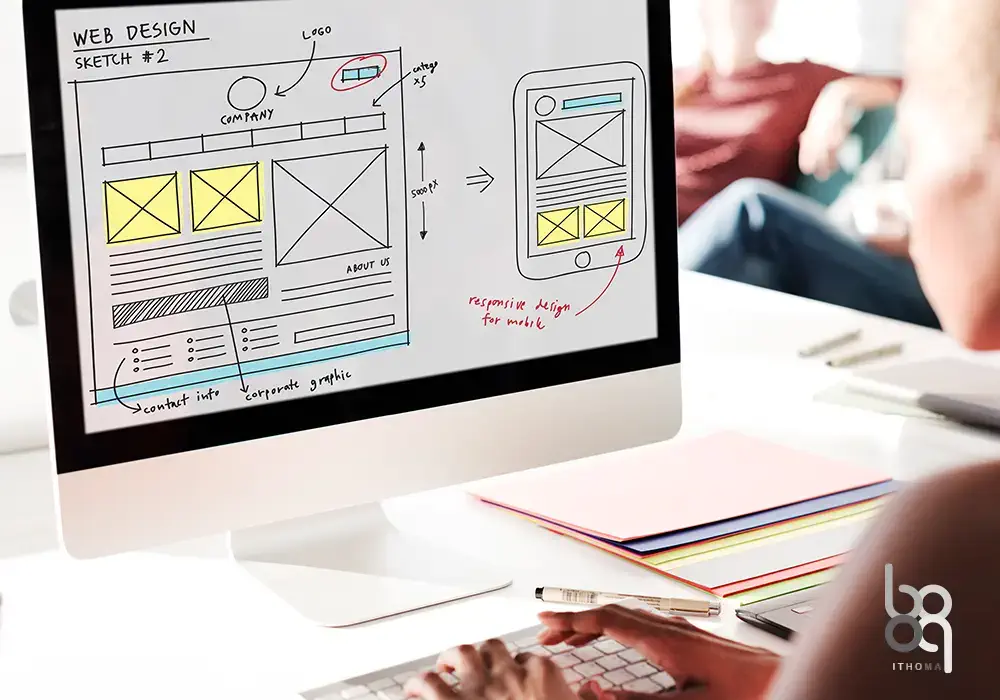
سومین و آخرین مرحله، طراحی رابط کاربری یا UI است. در این بخش، قالب کلی سایت و جزییات طراحی قابل نمایش میشود. ساختار کلی هیدر، فوتر، شکل ظاهری آیکونها، عکسها و ظاهر منو از جمله بخش هایی است که در این قسمت مشخص میشوند. بکارگیری مهارت و خلاقیت نکات راهگشای این بخش است. برقراری ارتباط بین اجزای طراحی شده و کاربری سایت یکی از نتایج داشتن خلاقیت و مهارت در طراحی سایتی خلاقانه است. همچنین توجه کنید که پشت هر کلیک طراحی وب سایت باید دلیل، دقت و خلاقیتی نهفته باشد. علاوه بر موارد ذکر شده نکات مهم دیگری نیز در این بخش حائز اهمیت هستند. برای مثال، کدنویسی به منظور ایجاد طرح منحصر به فرد از الزامات این مرحله از طراحی سایت است. هرچند که این مرحله نیازمند آزمون و خطا و زمان بر است اما با داشتن دقت، تجربه و حوصله میتوان به نتیجه مورد نظر دست یافت.
اشاره به این نکته خارج از لطف نیست که برخی سایتها را میتوان بدون کدنویسی و صرفا با برنامههای سایتسازی مانند وردپرس طراحی و اجرا کرد. هرچند که این قبیل از وبسایتها نیز در آینده برای داشتن ظاهری خاص و کاربرد متنوع نیازمند کدنویسی خواهند بود. بعد از اتمام کدنویسی و طراحی موارد کلی و جزئی سایت، به مرحله راه اندازی سایت و در اصطلاح «بالا آوردن سایت» میرسیم. در این مرحله از مسئول طراحی سایت بخواهید بهمنظور تست سازگاری سایت، یک فضای هاست نمونه تهیه کند و به عنوان کارفرما در اختیار شما قرار دهد. در این صورت میتوانید سایت خود را محک بزنید و نظرات خود را جهت تغییرات احتمالی به گوش طراحان و افراد مربوطه برسانید. مثلا برای تست کردن سایت، آن را در انواع مرورگرها سرچ کرده و تناسب آن را بررسی کنید.
پس از دریافت خواستههای کارفرما، تیم فنی موظف به بررسی و عیبیابی موارد ذکر شده است و در پایان باید بهترین راه جهت رفع نواقص را ارائه و اجرا نماید. البته توجه داشته باشید که تغییرات مورد نظر شما باید با سفارش اولیه که در قسمت طبقهبندی نیازهای پروژه به آن اشاره کردیم، همخوانی داشته باشد. زیرا در غیر اینصورت ممکن است برای شما هزینههای دیگری به دنبال داشته باشد. پس از برطرف شدن ایرادات احتمالی و تایید پروژه توسط هردو طرف، شرکت طراح سایت موظف است که شمای کلی سایت و نحوه کارکردن با آن را به شما توضیح داده و تمام سوالات شما را پاسخ دهد. همچنین بعضا ویدیوهای آموزشی مربوط به نحوه اجرای سایت ارائه خواهد شد که میتواند کمک شایانی به آموزش شما در این زمینه باشد. پس از تایید این مرحله، کارفرما میتواند سایت خود را به طور کامل روی دامنه اصلی اجرا کند و پذیرای بازدیدکنندگان مورد نظر خود باشد.
سخن پایانی
در پایان لازم به ذکر است که لزوما تمامی خواستههای شما به محض عقد قرارداد توسط تیم طراحی سایت برطرف نمیشود و باید با همکاری یکدیگر، طبق برنامهای منظم و طی یک پروسه زمانی به سایت ایدهآل خود دست پیدا کنید.