وایرفریم چیست و چگونه یک وایرفریم بسازیم
وایرفریم یک تصویر دوبعدی از رابط صفحه است که بهطور خاص بر تخصیص فضا و اولویتبندی محتوا، عملکردهای موجود و رفتارهای موردنظر تمرکز دارد. به این دلایل، وایرفریمها معمولاً شامل هیچگونه استایل، رنگ یا گرافیک نمیشوند. Wireframes همچنین به ایجاد روابط بین قالبهای مختلف یک وبسایت کمک میکند. ارزش وایرفریمها با کمک به موارد زیر اهداف متعددی را انجام میدهند: با نشان دادن مسیرهای بین صفحات، معماری اطلاعات در طراحی سایت را به طراحی بصری آن متصل کنید روشهای ثابت برای نمایش انواع خاصی از اطلاعات در رابط کاربری را روشن کنید عملکرد موردنظر را در رابط تعیین کنید اولویتبندی محتوا از طریق تعیین اینکه چقدر فضا به یک آیتم خاص اختصاص داده شود و آن مورد در کجا قرار دارد.
در ساخت وایرفریم مهم است که به خاطر داشته باشید که وایرفریمها راهنماییهایی هستند برای جایی که عناصر اصلی ناوبری و محتوای سایت شما در صفحه ظاهر میشوند. ازآنجاییکه هدف از تصویرسازی به تصویر کشیدن طراحی بصری نیست، آن را ساده نگهدارید.
از رنگها استفاده نکنید. اگر معمولاً از رنگ برای متمایز کردن موارد استفاده میکنید، در عوض به رنگهای خاکستری مختلف برای ارتباط بین تفاوتها تکیه کنید. از تصاویر استفاده نکنید. تصاویر حواس را از کار در دست منحرف میکنند. برای نشان دادن جایی که قصد دارید یک تصویر و اندازه آن را قرار دهید، میتوانید بهجای آن از یک جعبه مستطیلی بهاندازه ابعاد با “x” در آن استفاده کنید. فقط از یک فونت عمومی استفاده کنید. تایپوگرافی نباید بخشی از بحث وایرفریمینگ باشد. بااینحال، در داخل وایرفریمها، همچنان میتوانید اندازه فونت را تغییر دهید تا سربرگهای مختلف و تغییرات در سلسلهمراتب اطلاعات متنی صفحه را نشان دهید.
ازآنجاییکه وایرفریمها دوبعدی هستند، مهم است که به خاطر داشته باشید که با نمایش ویژگیهای تعاملی رابط مانند کشویی، حالتهای شناور، آکاردئونیهایی که عملکرد نمایش مخفی کردن را اجرا میکنند، یا چرخ فلکهای چرخشی خودکار عملکرد خوبی ندارند.
انواع وایرفریمها
درمجموع سه نوع اصلی وایرفریم وجود دارد: وایرفریمهای باکیفیت پایین، وایرفریمهای با کیفیت متوسط و وایرفریمهای با کیفیت بالا.
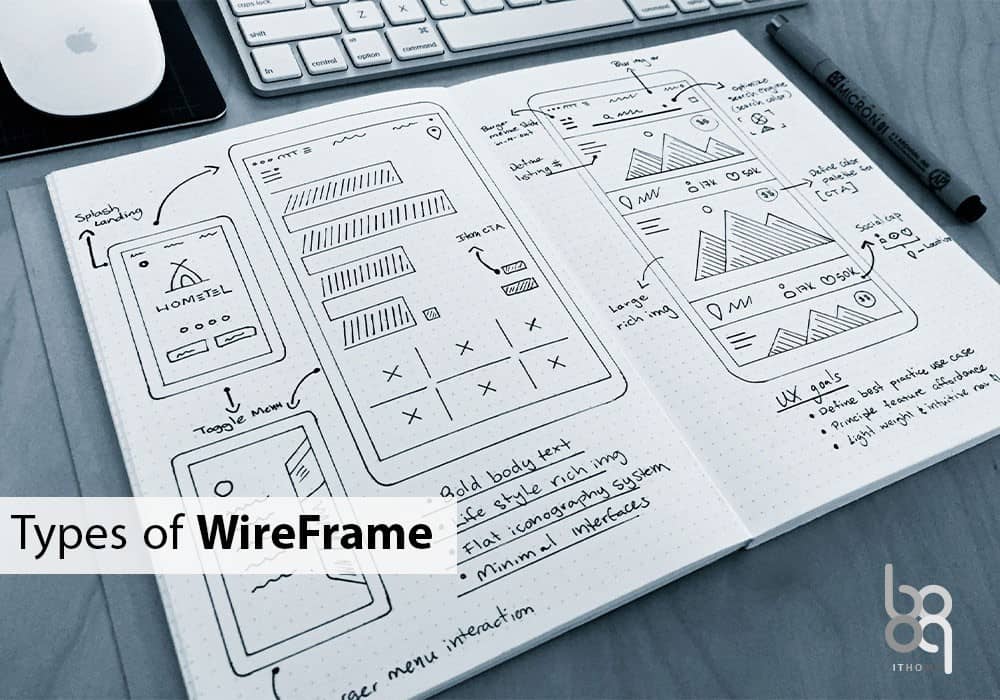
وایرفریمهای با کیفیت پایین
نمایشهای بصری اولیه صفحه وب هستند و معمولاً بهعنوان نقطه شروع طراحی عمل میکنند. بهاینترتیب، آنها نسبتاً خشن هستند و بدون هیچگونه احساس مقیاس، شبکه یا دقت پیکسل ایجاد میشوند.
وایرفریمهای Low-fidelity هرگونه جزئیاتی را که بهطور بالقوه میتواند حواسپرتی ایجاد کند حذف میکند و فقط شامل تصاویر ساده، اشکال بلوک و محتوای ساختگی میشود. برای مثال متن پرکنندهای برای برچسبها و عنوانها.
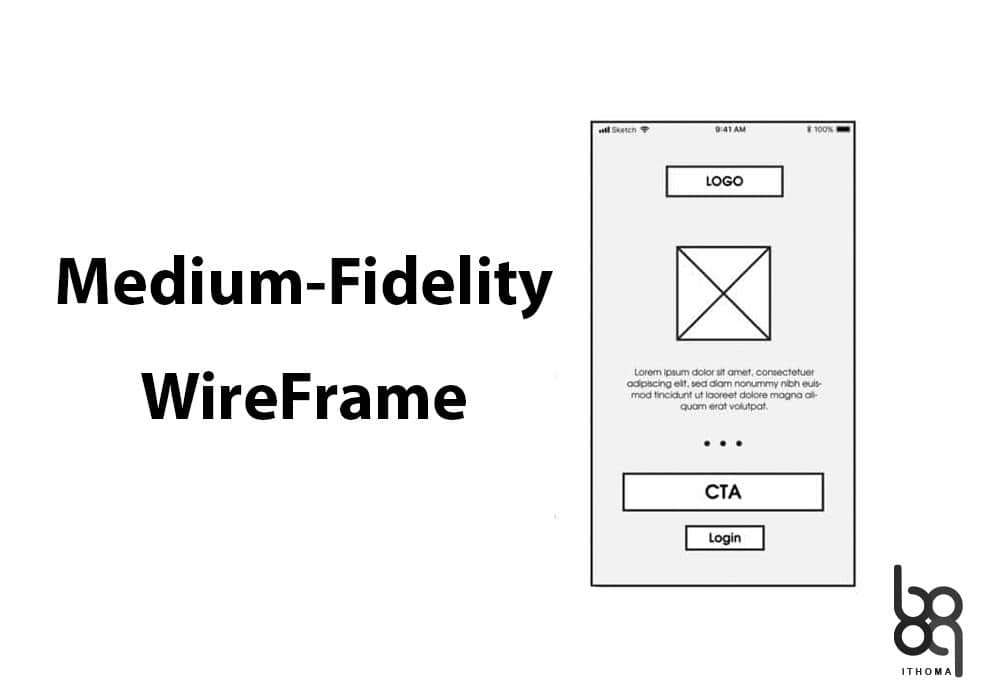
وایرفریم با کیفیت متوسط
متداولترین وایرفریم مورداستفاده از سه وایرفریم با وفاداری متوسط، نمایش دقیقتری از چیدمان دارد. درحالیکه آنها هنوز از حواسپرتی مانند تصاویر یا تایپوگرافی اجتناب میکنند، جزئیات بیشتری به اجزای خاص اختصاص دادهشده و ویژگیها بهوضوح از یکدیگر متمایز میشوند.
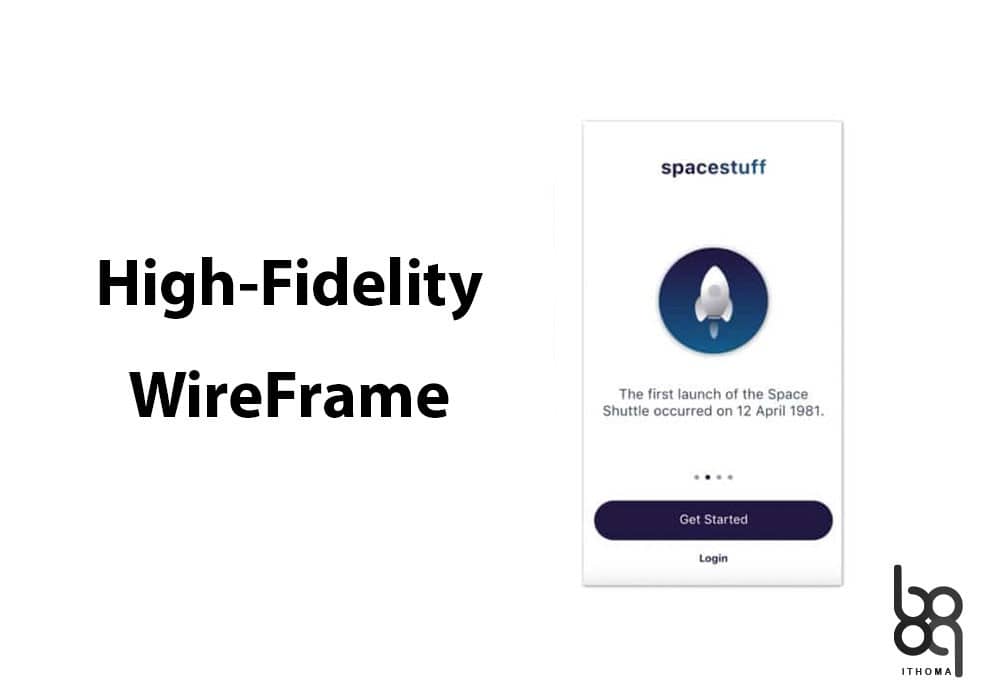
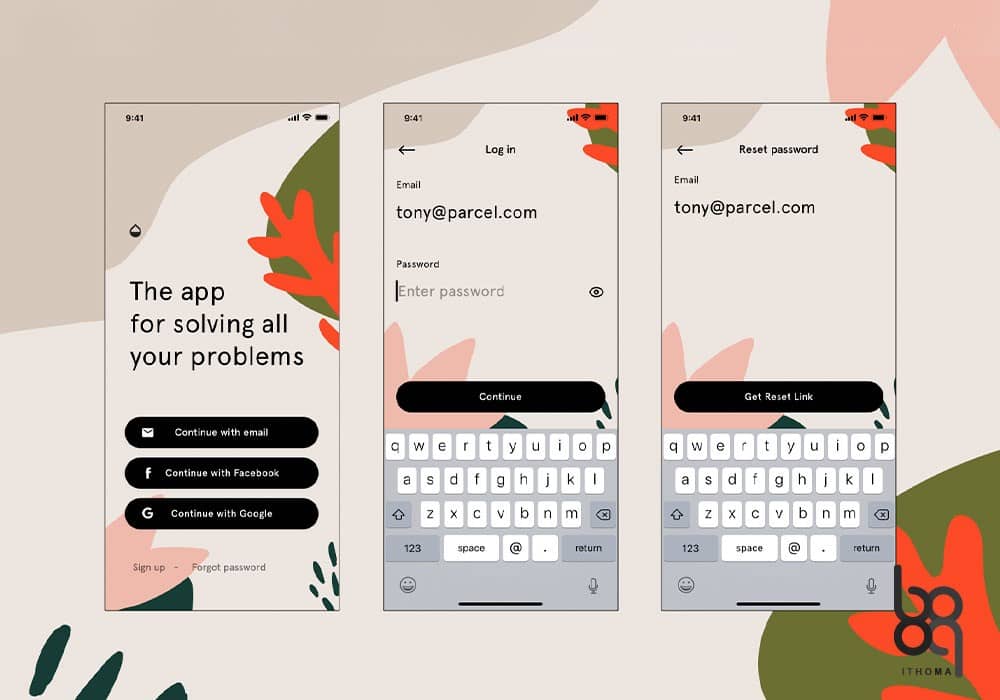
وایرفریم با کیفیت بالا
درنهایت، وایرفریمهای با وفاداری بالا دارای طرحبندیهای خاص پیکسل هستند. درجایی که یک وایرفریم با وفاداری پایین ممکن است شامل پرکنندههای متن لاتین شبه و کادرهای خاکستری باشد که با X برای نشان دادن یک تصویر پرشدهاند، قابهای با وفاداری بالا ممکن است شامل تصاویر برجسته واقعی و محتوای نوشتاری مرتبط باشند.
این جزئیات افزوده، وایرفریم با وفاداری بالا را برای کاوش و مستندسازی مفاهیم پیچیده مانند سیستمهای منو یا نقشههای تعاملی ایدهآل میسازد. انواع وایرفریمها میتوانند از نظر تولید متفاوت باشند، از طرحهای کاغذی گرفته تا تصاویر طراحیشده توسط کامپیوتر و میزان جزئیاتی که منتقل میکنند. وفاداری پایین و بالا عباراتی هستند که برای شناسایی سطح تولید یا عملکرد وایرفریم استفاده میشوند.
وایرفریمهای Low fidelity به تسهیل ارتباطات تیم پروژه کمک میکنند و نسبتاً سریع توسعه مییابند. آنها معمولاً انتزاعیتر هستند زیرا اغلب از تصاویر ساده برای مسدود کردن فضا و اجرای محتوای ساختگی یا متن لاتین (lorem ipsum) بهعنوان پرکننده محتوا و برچسبها استفاده میکنند. قابهای سیمی با وفاداری بالا به دلیل افزایش سطح جزئیات برای مستندسازی بهتر هستند. این قابهای سیمی اغلب شامل اطلاعات مربوط به هر مورد خاص در صفحه، ازجمله ابعاد، رفتار و/یا اقدامات مربوط به هر عنصر تعاملی است.
نرمافزارهای طراحی و ساخت وایرفریم
نرمافزارهای متفاوتی در این زمینه وجود دارد. که از میان آنها میتوان به نرمافزارهای زیر اشاره کرد. Lucidchart, adobe XD, Pencil project, Figma, Procreate, webflow و غیره که تنها نرمافزار رایگان و متنباز، نرمافزار Pencil project است که بر روی تمام سیستمعاملها ازجمله ویندوز، گنو لینوکس و مک قابلیت نصب دارد و همچنین اکستنشنی مخصوص مرورگر فایرفاکس دارد که بهراحتی میتوان با آن کارکرد. برای آشنایی بیشتر به برخی از مهمترین ابزارها اشاره میکنیم.
نرم افزار Adobe XD
نرمافزار معروف دیگر adobe XD است که مربوط به شرکت ادوبی است و به خاطر تبلیغات این شرکت، این نرمافزار و کارآیی خوب آن بیشتر دیدهشده است. این نرمافزار جز اولین گزینههایی است که میتوانیم برای طراحی وایرفریم از آن استفاده کنیم. با استفاده از امکانات حرفهای و گستردهی ادوبی XD میتوانید به طراحی و ایجاد نمونههای اولیه خود بپردازید و وایرفریم تهیه کنید. از مزایای این ابزار این است که با نرمافزارهای محبوب و مهم دیگر ادوبی مثل فتوشاپ و ایلاستریتور هم لینک است و بهراحتی میتوانید بدون اکسپورت گرفتن، فایلها را با هم ردوبدل کنید.
وایرفریم Wireframe.cc
وایرفریم سیسی یک ابزار تحت وب است که استفاده از آن بینهایت سریع و ساده است. کافی است در مرورگرتان یک تب جدید بازکنید و آدرس Wireframe.cc را در آن تایپ کنید. بهاینترتیب، با سرعت زیاد به ایجاد و توسعه وایرفریم خود خواهید پرداخت. وایرفریم سیسی ابزاری بینهایت سریع و رضایتبخش است که میتوانید از آن استفاده کنید.
نرمافزار Mason
میسن یک نرمافزار کاملاً ویژوآل است و صرفاً برای طراحی وایرفریم ساختهشده است. به کمک میسن میتوانید سریع و آسان ساختار کلی سایت یا اپلیکیشن خود را طراحی کنید.
میسن در مورد تطابق پیکسلهای ورودی و خروجی هم فوقالعاده است و طرحی باکیفیت بسیار بالا ارائه میدهد. شاید بهترین ویژگی این ابزار، یادگیری سریع و کار کردن آسان با آن است. همچنین در کمترین زمان ممکن میتوانید طرح خود را آماده کنید.
نرمافزار Principle
اگر مشتری از شما انتظار داشته باشد انیمیشن اولیهای هم در کارتان داشته باشید تا بتواند این جنبه از طرح را هم بهصورت بصری ببیند، در پرینسیپل میتوانید این قسمت را نیز در طراحی خود لحاظ کنید.
بهسادگی میتوانید بعدازاینکه طراحی وایرفریم به پایان رسید، به سراغ انیمیشنها بروید و در زمانی کوتاه و بدون هیچ پیچیدگی و مشکلی، انیمیشنها را روی عناصر موردنظر اعمال کنید. توجه داشته باشید که متأسفانه این ابزار تنها در سیستم عامل مک دسترسی دارد و هنوز در ویندوز قابلاستفاده نیست.
وایرفریم بر روی کاربر تمرکز دارد
وایرفریم بهطور مؤثر بهعنوان ابزار ارتباطی استفاده میشود. آنها بازخورد کاربران را تسهیل میکنند، گفتگو با ذینفعان را تحریک میکنند و ایدههایی را بین طراحان ایجاد میکنند. انجام آزمایش کاربر در مرحله اولیه سیمفریمسازی به طراح این امکان را میدهد تا بازخورد صادقانه داشته باشد و نقاط دردسر کلیدی را شناسایی کند که به ایجاد و توسعه مفهوم محصول کمک میکند.
وایرفریم راه مناسبی برای طراحان برای سنجش نحوه تعامل کاربر با رابط است. با استفاده از ابزارهایی مانند Lorem Ipsum، یک متن شبه لاتین که بهعنوان یک مکان نگهدار برای محتوای آینده عمل میکند، طراحان میتوانند کاربران را با سؤالاتی مانند “انتظار دارید چه چیزی در اینجا نوشته شود؟” این بینشها به طراح کمک میکند تا بفهمد چه چیزی برای کاربر شهودی است و محصولاتی ایجاد کند که استفاده از آن راحت و آسان باشد.
وایرفریمها ویژگیهای وبسایت را روشن و تعریف میکنند. هنگامیکه ایدههای خود را به مشتریان منتقل میکنید، آنها ممکن است واژگان فنی لازم برای همراهی با عباراتی مانند “تصویر قهرمان” یا “دعوت به اقدام” را نداشته باشند. ویژگیهای خاص Wireframing بهطور واضح به مشتریان شما نحوه عملکرد و هدف آنها را نشان میدهد.
وایرفریمها سریع و ارزان ساخته میشوند. بهترین بخش در مورد وایرفریم این است که آنها فوقالعاده ارزان هستند و ایجاد آنها آسان است. درواقع، اگر یک قلم و کاغذ در دست دارید، میتوانید بهسرعت یک وایرفریم را بدون خرج کردن یک ریال ترسیم کنید. فراوانی ابزارهای موجود به این معنی است که میتوانید در عرض چند دقیقه یک قاب دیجیتال بسازید.
مزایای وایرفریمینگ
ساخت یک سایت کارآمد
این در واقع مفیدترین جنبه وایرفریمینگ است که طراحان میتوانند وبسایتهای مؤثری ایجاد کنند که میتواند بهطور کامل اهداف موردنظر آنها را تحقق بخشد. این دلیل خاصی است که باعث میشود وایرفریمینگ بهعنوان یک رویکرد عالی برای ایجاد طرحهای وبسایت به کار روند.
یکی دیگر از مزیتهای بزرگ وایرفریمینگ ارائه یک تصویر اولیه است که میتواند برای نشان دادن به مشتری مورداستفاده قرار گیرد. بنابراین وایرفریمها طراح را برای پیادهسازی طرح کلی سردرگم نمیکند، همچنین یک پیشنمایش از وبسایت قبل از شروع طرح ارائه میکند.
آسانسازی و تنظیم راحتتر قسمتهای مختلف طراحی
تغییرات در یک وایرفریم بسیار آسان برای طرح یک وب است. آنها نهتنها باعث صرفهجویی در زمان میشوند همچنین باعث صرفهجویی در هزینههایی میشود که باید برای تغییرات در طراحی متحمل شد.
نمایش محتوای اصولیتر
محتوا مهمترین عنصر یک وبسایت و وایرفریمهاست که کمک در ارائه محتوا بهگونهای که خوانندگان را جذب میکند و همچنین باعث افزایش قابلیت خواندن میشود. همچنین کمک در نهایی کردن فرمتی میشود که کاربرپسند است.
کلام نهایی
به کمک وایرفریمها میتوان بخشهای مختلف و عناصر به کار گرفتهشده در هرقسمتی را بهصورت بصری بهطور دقیق نشان داد که این امر میتواند کار را برای طراحان آسانتر کند. بنابراین ارتباط بین طراح و مشتری نیز افزایش مییابد.